Sonar really shines with statically typed languages like Java and has some very useful analysis it can run for JavaScript projects: critical errors in syntax, code duplication, even test coverage. You can play with all these reports by installing Sonar locally. Thanks to Homebrew it’s not that hard.
Category: lab notebook
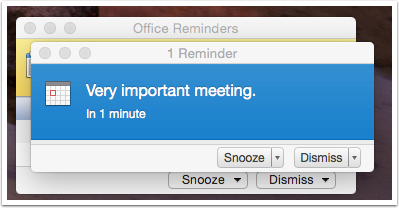
Fix MS Office Double Notifications
Getting rid of annoying double notifications since upgrading to Office 365 for Mac.
Bring Architecture to Your CSS
Good article on CSS Architecture: http://engineering.appfolio.com/2012/11/16/css-architecture/
Philip Walton starts by saying what he wants a CSS architecture to provide – what would be the value. Then he examines common anti-patterns that work against those values. Finally he outlines some concrete suggestions.
His approach isn’t perfect. It leads to long class names and more of them. He does do a good job showing what you get for the price.
Hope you enjoy it!
(Thanks to Daniel Sellers for posting the link on Yammer.)
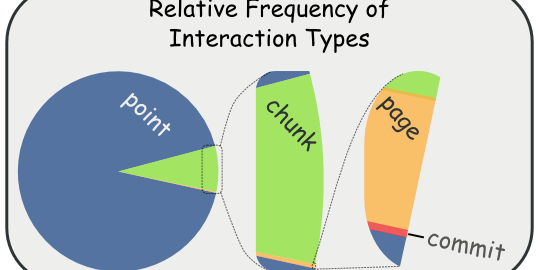
Talkin’ ‘Bout Your Web Perf
I’ve had a lot of luck using this article to push performance conversations further. The numbers are dated but the concepts are real. You have to know how good is good enough. How bad is too bad to tolerate. You have to separate user interactions by value and user expectations. Here I break down user expectations… Continue reading Talkin’ ‘Bout Your Web Perf
yabm: revisit.io stores your bookmarks
Prepare yourself for Yet Another Bookmark Manager: revisit.io
How is this better than del.icio.us, Weave, Xmarks, Diigo, Google Bookmarks, and a gazillion other websites that capture your bookmarks? I don’t know. But it’s new (ish). And if you act now you can get your favorite username. Just like I did: revisit.io/managerjs
(Thank you Web Designer News for the link.)
Software Always Becomes Iterative
Software always becomes iterative. (Agile just does it sooner.) Mark Richards & Neal Ford, Software Architecture Fundamentals , Part 1 – Introduction, 22m 56s
JSCS lints and shines your JavaScript
If you use Sublime Text you may want to try the JSCS plugin for SublimeLinter. JSCS stands for JavaScript Code Style. What makes it even more useful than JSHint? With this plugin it will even fix small style errors for you!
Once you have the plugin working you’ll definitely want to tailor the rules .jscsrc file.
One good gotcha: It ships with a lot of presets and has a lot of mirroring rule options. It might be tricky for you to override the preset.
For example, I opted for the Google preset and wanted to add the requireSpacesInAnonymousFunctionExpression rule. It wasn’t working until I realized the Google preset came with a mirroring option set: disallowSpacesInAnonymousFunctionExpression. I had to set that to null explicitly before my own settings would work.
Thank you to Addy Osmani for your post on the sublime plugin, and thank you to Josh at SublimeTextTips.com for mentioning it in your newsletter.
Fun Visual Introduction to 3D CSS Transforms
Takes a couple minutes to go through. Introduces 3d css transforms in a easy to understand, interactive demo.
(Thank you Brandon Nicholls for the yammer post.)
Book Notes: Heroku Up and Running
Notes on the book Heroku Up and Running.
http2 is coming
Web Components are a huge step forward, but will pressure developers to make more small files. This performs poorly. Luckily HTTP 2 will help fix that. Now, Akamai is teasing us with their HTTP 2 demo. Read up and prepare. You’re going to need to use these new technologies soon just to keep up.