This article on personal projects seems to dovetail nicely with my latest podcast on how beginners should learn how to code. You might partic
Category: developing
Web Components Can Improve Security
It’s been a very busy month: I presented twice at our internal technical conference, recruiting trips to a couple of universities, and we’re working hard to redesign our site to use web components and some other nifty features. Every year at our internal training conference I try to present on one technical topic and one… Continue reading Web Components Can Improve Security
Learning A Codebase
Responding to my post on internships a student asked me: Q. Reading Code What’s the best way to learn a new codebase? A. Read With Purpose Good question. Identify a simple modification you would like to make. Learn enough to make that modification. If you can’t make the modification after an hour of reading code, stop.… Continue reading Learning A Codebase
Curiosity Installs the Root Kit
I’ve been reading Future Crimes and it is… sobering. It details all sorts of documented cybercrime and makes some predictions on what kind of crimes we can expect to see more of.
I was perfectly primed to actually read the recent KnowBe4 newsletter when it popped into my inbox. It recaps how Comcast users were targeted with a double whammy that root-kitted their machines and stole their credit cards.
Where does it all start for the mark? Clicking on an interesting add. Read their newsletter for details.
Happy Holidays! 😉
Universal JavaScript
Presented to a small but packed room on “Isometric JavaScript.” Apparently I put a typo in my proposal and it made it all the way to presentation day. It’s actually about isomorphic JavaScript. I like the name universal JavaScript even better. For what it’s worth, here are the slides, and a link to the demo… Continue reading Universal JavaScript
XSS and How to Escape
Some time ago I wrote on cross-site scripting and proper escaping in EJS templates. I expanded the topic and presented on it today at the Salt Lake City Front End Users Group + Donuts.js. Here I stripped out the getting to know you slides and uploaded it to SlideShare. The examples are in EJS but… Continue reading XSS and How to Escape
“How to Make a Performance Budget” an article by Dan Mall
My last post on performance budgets emphasized back-end service latency. Dan Mall’s brief article “How to Make a Performance Budget” does an excellent job giving concrete examples of making a performance budget for asset sizes: HTML, CSS, JS, Web Fonts, images, etc.
(Via. Jakob Anderson)
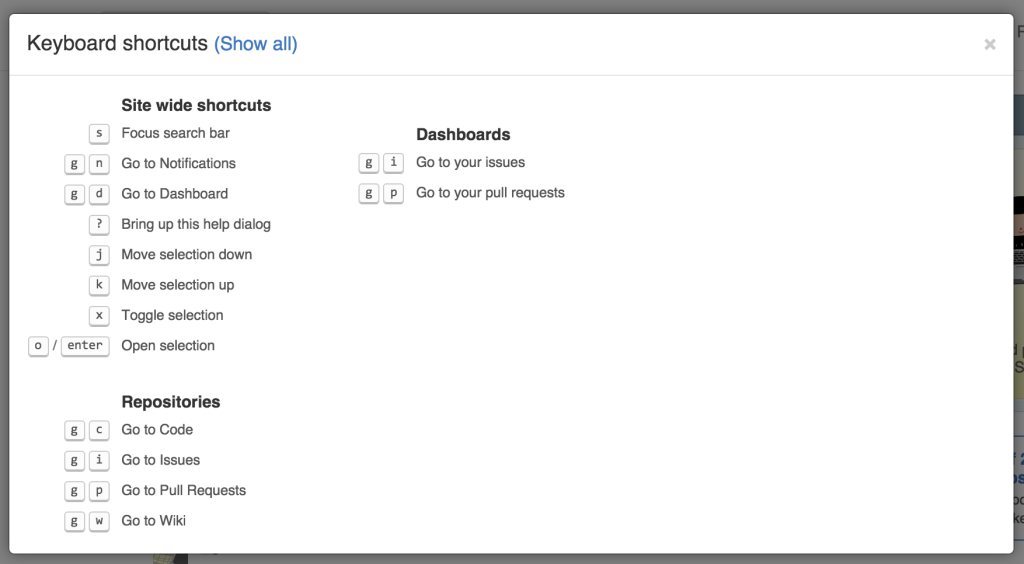
Press “?” to Find Shortcuts
Nifty web power user tip from The Uncertain Web:
Press “?” in a website to see if they have keyboard shortcuts.
Go ahead, try it on GitHub.

Will EJS Escape Save Me From XSS? Sorta
If you’ve never had your website reported for cross-site scripting (XSS) vulnerabilities then you’re missing out. Of course, it’s great to get it right the first time. But it’s hard to beat that sense that you’re wide open for attack, it’s your fault, and everyone knows it thanks to some white-hat hacker. This raises the… Continue reading Will EJS Escape Save Me From XSS? Sorta
Merge Pull Requests Like a Legendary Project Maintainer
If you haven’t written code on GitHub then stop what you’re doing and make something out there. (You really should have a portfolio on GitHub.)
When you’re working all by your lonesome it doesn’t come up much, but add another person to the mix and pull requests can get stressful and laggy real fast. If you’re ready to upgrade your workflow then read about the better way to merge pull requests.
If you don’t learn how to use the hub command line tool then you’ll often find yourself having to decide how bad the request has to be before you’ll throw it back for polish.
Git OCD types will be particularly gratified now they can easily tweak pull requests before merging them. Now you can fix little problems here and there while still giving proper props.
Thanks to Jamis Charles for posting this link.